Table des matières
Gimp : image cliquable
Installation
apt-get install gimp gimp-gutenprint
Utilisation
Ouvrir Gimp
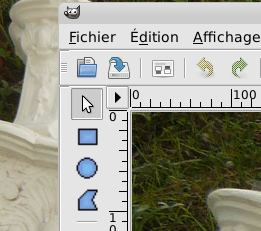
- Fichier / ouvrir une image - Si la taille ne vous satisfait pas, sachez qu’il vaut mieux ne pas réduire ces images après la configuration, comme les gifs, sinon ça ne fonctionne pas. - Redimensionner votre image avec le menu - Échelle et taille de l’image - ouvrez cette image redimensionnée. - Maintenant aller à : - Filtre / Web / image cliquable web Gimp vous ouvre une nouvelle fenêtre, c’est là que vous allez choisir vos emplacements pour les images cliquables. - En haut à gauche vous choisissez<note>note</note> - Définir une zone : rectangulaire, circulaire ou rond-ovale
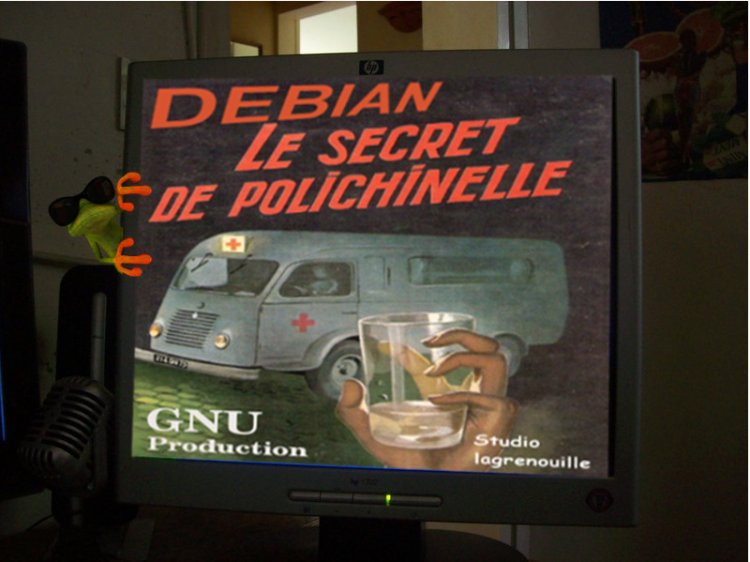
Cliquez à l’endroit voulu, agrandissez la forme choisie comme vous le voulez puis clic gauche pour valider, ceci va ouvrir la nouvelle fenêtre « Paramètres de la zone » Saisissez votre lien web, cliquez sur Appliquer et Valider. Recommencez la même opération pour chaque zone cliquable de votre image. Pis, « Fichier » → « Enregistrer sous » mon_fichier.map et fermez la fenêtre. Cela va générer un fichier texte .map Vous êtes de nouveau sur votre image refaire « exporter » et fermer gimp. Ouvrez votre code généré par gimp (le fichier mon_fichier.map) et gardez le ouvert dans un coin. Exemple du code généré : sans votre paramétrage
<img src="[film] (importée)" width="750" height="562" border="0" usemap="#map" /> <map name="map"> <!-- #$-:Image map file created by GIMP Image Map plug-in --> <!-- #$-:GIMP Image Map plug-in by Maurits Rijk --> <!-- #$-:Please do not edit lines starting with "#$" --> <!-- #$VERSION:2.3 --> <!-- #$AUTHOR:momo --> <area shape="rect" coords="151,81,567,219" href="http://formation-debian.via.ecp.fr/" /> <area shape="rect" coords="180,242,216,246" nohref="nohref" /> <area shape="rect" coords="156,231,353,375" href="http://www.admin-sys.org/" /> <area shape="rect" coords="365,320,470,442" href="http://www.alcooliques-anonymes.fr/" /> </map>
Copiez puis collez le code de “mon_fichier.map” dans votre article comme ceci. Le paramètre « src », le source de l’image doit être égal à l’URL de votre image. Mettre le chemin de l’image. Ici click droit sur l'image : copier l'adresse du lien, dans ce cas : http://localhost/repertoire/dossier/IMG/jpg/film.jpg à coller après img src=“ICI” click droit sur l'image : copier l'adresse du lien, dans ce cas : http://localhost/repertoire/dossier/IMG/jpg/film.jpg à coller après img src=“ICI”
PS : Pour rajouter du texte au passage de la souris : “title=votre texte” Pour que le lien s’affiche dans un autre onglet, ou autre page, à la suite du texte, mettre :“target=_blank” Ce qui va changer votre code comme ceci :
<img src="http://localhost/répertoie/dossier/IMG/jpg/film.jpg" width="750" height="562" border="0" usemap="#map" /> <map name="map"> <!-- #$-:Image map file created by GIMP Image Map plug-in --> <!-- #$-:GIMP Image Map plug-in by Maurits Rijk --> <!-- #$-:Please do not edit lines starting with "#$" --> <!-- #$VERSION:2.3 --> <!-- #$AUTHOR:momo --> <area shape="rect" coords="151,81,567,219" href="http://formation-debian.via.ecp.fr/" title="Formation Debian" target="blank" /> <area shape="rect" coords="156,231,353,375" href="http://www.admin-sys.org/"title="zoo des gourous" target="blank" /> <area shape="rect" coords="365,320,470,442" href="http://www.alcooliques-anonymes.fr/"title="arrêtez de picoler comme des ânes" target="blank" /> </map>
— momo 26/08/2016 14:42