Table des matières
Gimp - Créer un texte animé avec motif
- Objet : Lettrage animé
- Niveau requis :
- Commentaires : Créer un texte animé par des motifs colorés en gif.
- Débutant, à savoir : Utiliser GNU/Linux en ligne de commande, tout commence là !

- Suivi :
- Création par smolski le 08/01/2012
- Testé par …. le ….
Ouvrir gimp
Ouvrez l'application gimp2) :
Motifs
Nous allons d'abord commencer par créer les motifs qui vont remplir le texte animé.
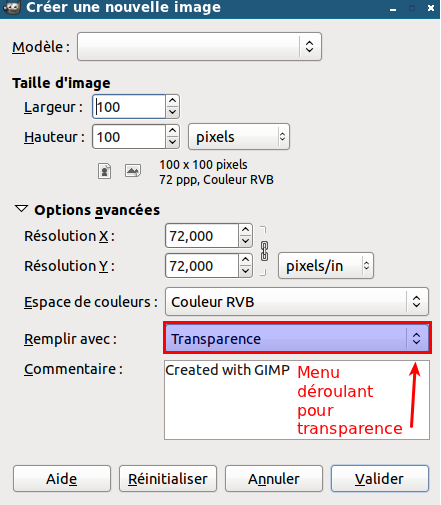
Créer une nouvelle image 100 x 100 pixels avec un fond transparent.
Puis, dupliquer 2 fois cette image par
Ctrl+D
Ce qui vous donnera au total 3 images :
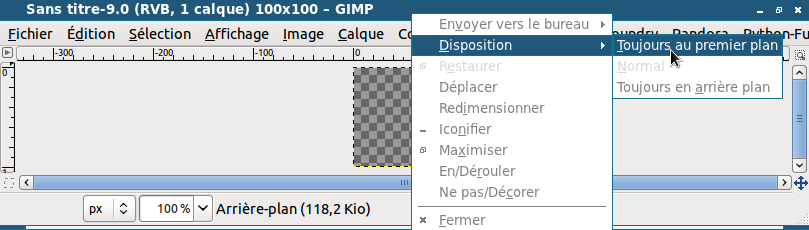
Pour plus d'aisance disposez vos 3 images au premier plan de votre bureau ainsi :
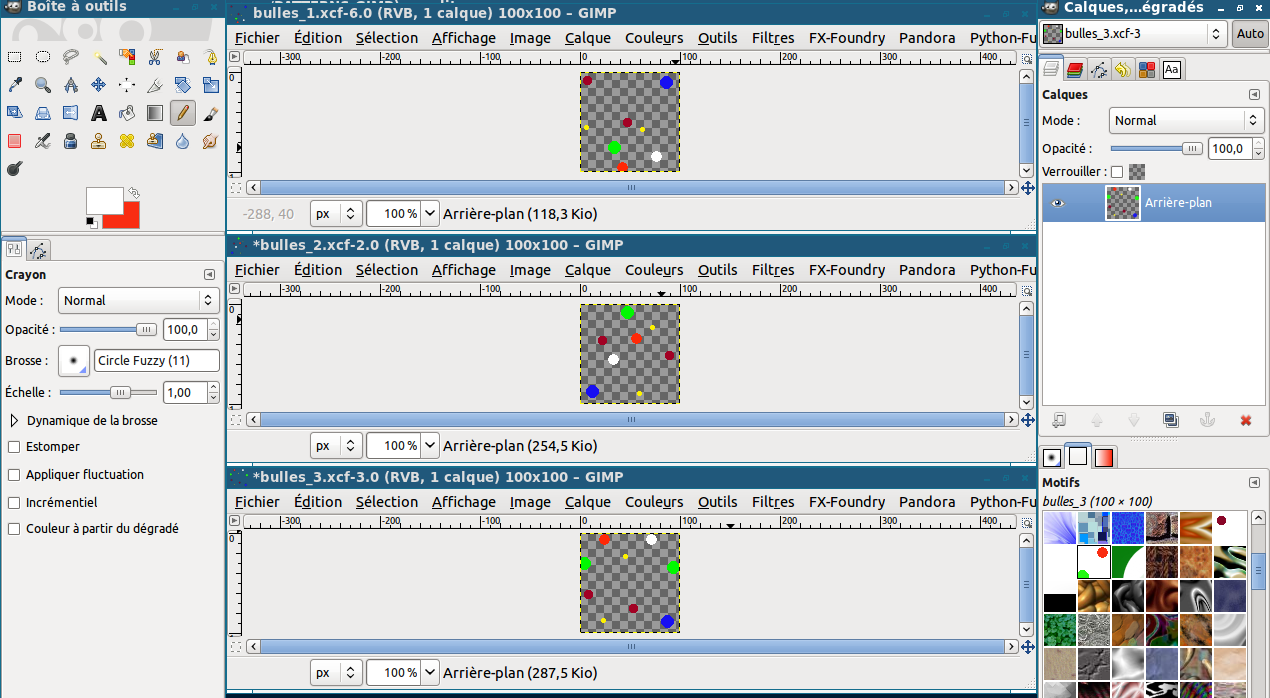
Sélectionnez l'outil crayon N avec une brosse Circle fuzzy 13 (15×15) ou autre grosseur pour créer des points sur chaque image comme la capture d'écran ci-dessous :
- Placez-vous sur les images (une à la fois) et peignez des points à différents endroits. Vous pouvez changer la couleur du premier plan et utiliser d'autres brosses, c'est à votre choix.
- Ne pas repasser par-dessus les points déjà créés, essayez de diversifier.
- Disposez vos points à différents endroits afin qu'ils ne se chevauchent pas sur les autres images.
Faites une copie de chaque image par Ctrl+C puis par le menu3) choisir :
Édition -> Coller comme -> Nouveau motif
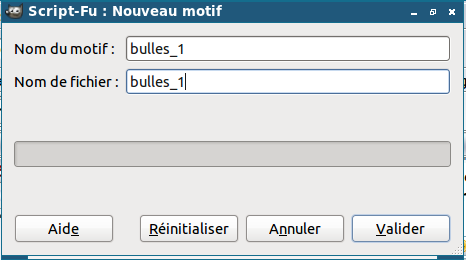
- Donnez un nom à votre motif sans ajouter d'extension et validez, ils seront enregistrés dans votre dossier personnel gimp/motifs.
- Nommez la première image bulles_1, la deuxième image bulle_2 et la troisième bulle_3.
Ceci n'est qu'un exemple. Donnez-leur le nom que vous voulez mais remplissez les deux espaces dans la fenêtre:
Enregistrer comme un motif:
Fermer les fenêtres de vos images Ctrl+W
Texte
Nous allons maintenant créer notre texte animé avec motif
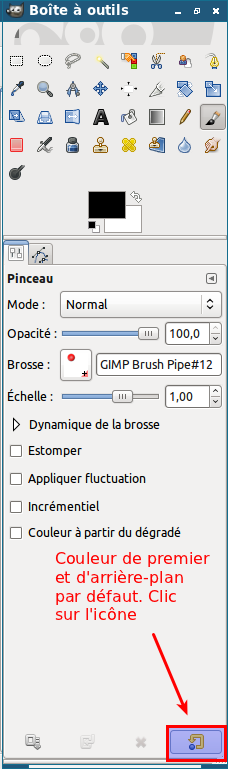
Remettez les couleurs de premier et d'arrière-plan de gimp par défaut dans la boîte à outils gimp en cliquant sur l'icône en bas de la fenêtre à droite:
Créez une nouvelle image de 400 x 100 pixels et remplissez-la avec la couleur de premier plan (noir).
- Enregistrez tout de suite votre image en lui attribuant un nom avec l'extension .xcf et lorsque vous faites une manipulation qui vous semble correcte, à votre goût, enregistrez au fur et à mesure avec Ctrl+S
- Pour annuler une opération: Ctrl+Z et pour rétablir une annulation Ctrl+Y
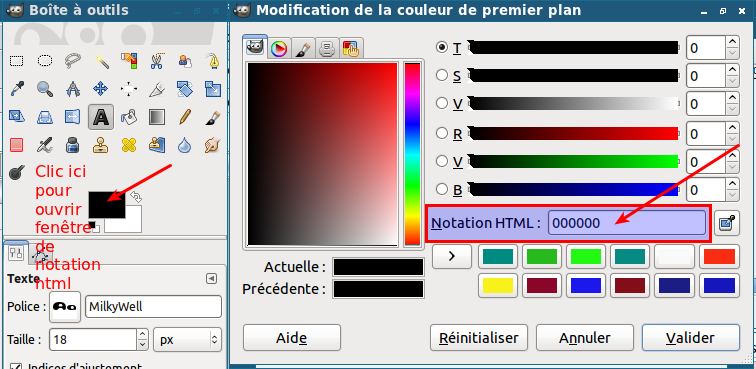
- Avec l'outil texte T créez un texte à votre choix et remplissez le texte d'une couleur assez foncée. La notation html de la couleur que j'ai choisie est 008b82. Copier/coller cette notation à l'endroit indiqué et appuyez sur la touche de validation ↵ Entrée
Choisissez une police de caractère dont l'intérieur est assez volumineux pour permettre le remplissage avec un motif.
La police utilisée ici est MilkyWell.
- Voir le tuto :
GIMP - Ajout d'une police - Tuto de la même autrice utilisant MilkyWell en démonstration.
Animation
- Positionnez-vous sur le calque texte, cliquez-droit sur ce calque puis sur Fusionner vers le bas.
- Sélectionnez l'outil de sélection par couleur Maj+O et cliquez dans le texte sur l'image.
- Dupliquez ce calque 2 fois, ce qui vous fait 3 calques identiques.
- Positionnez-vous sur le calque arrière-plan (en bas de la pile).
- Cliquez sur l'outil remplissage de la boîte à outils ou Maj+B
- Cliquez sur le motif bulles_1 que l'on a créé au début de ce tuto et cliquez dans la sélection du texte.
- Positionnez-vous sur le calque du milieu et cliquez sur bulles_2 dans la section des motifs. Cliquez dans la sélection du texte.
- Positionnez-vous sur le calque en haut de la pile des calques et sélectionnez le motif bulles_3. Cliquez dans le texte.
Voilà c'est terminé et pour voir votre animation faites:
Filtres -> Animation -> rejouer l'animation
et cliquez sur la flèche play, en haut de la fenêtre à gauche.
Enregistrez votre image en tant qu'animation :
Fichier, enregistrez-sous, donnez un nom à votre fichier avec l'extension .gif.
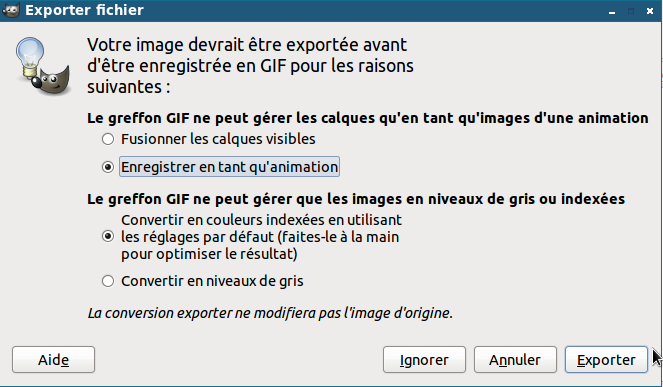
- Une fenêtre s'ouvre et cochez “enregistrer en tant qu'animation et cliquez sur le bouton Exporter.
- Sur l'autre fenêtre cliquer sur Enregistrer.
Ce qui vous donne au final ceci:
Amusez-vous bien !
kanouk ![]()
Finaliser
Fermer l'image
Ctrl+W
Et quitter gimp si nécessaire
Ctrl+Q