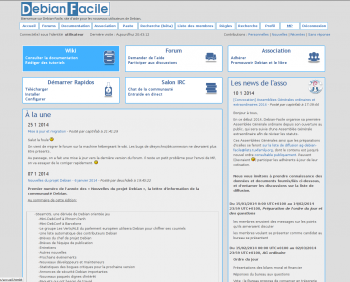
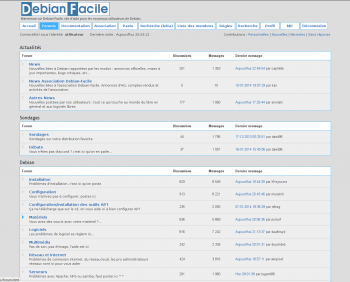
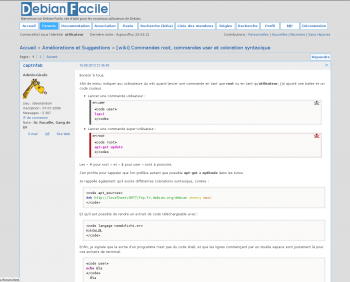
J'ai essayé de régler quelques soucis d'alignement et de tailles d'images...
/*****************************************************************
1. INITIAL SETTINGS
*****************************************************************/
/*Ajout palmito
----------------------------------------------------------------*/
#brdtitle h1 {
display: block;
/* background: url(http://debian-facile.org/img/df_bleu_test.png); */
background: url('banDFAirEau V4.png');
background-color: #004687;
background-position: 0 0;
background-repeat: no-repeat;
height: 125px; /* Hauteur de l'image */
width: 100%; /* largeur de l'image */
text-indent: -200%;
}
#main .block .box .inbox{
border-bottom: 2px dotted;
border-left: 2px dotted;
border-color: #cad7e1;
padding: 15px;
}
.pun .thanks {
border: 1px dotted;
padding: 10px 20px 10px 20px;
margin: 10px 0 10px 0;
border-color:#000;
}
/* Poll */
#ap_poll_input {
}
.ap_poll_hidden { display: none; }
fieldset.ap_poll {
margin-top: 2em;
padding: 1em;
background-color: #F6F9FC;
border: 1px solid #DFE6EE;
}
.ap_poll legend {
font-weight: normal;
}
.ap_poll p {
font-weight: bold;
}
.ap_poll table {
width: auto;
}
.ap_poll th {
font-weight: normal;
padding: .5em 1em .5em 0;
}
.ap_poll td {
padding: .5em 1em;
}
.ap_poll label {
}
.ap_poll .percent {
text-align: right;
}
.ap_poll .results .bar {
height: 20px;
background-color: #44699C;
}
.ap_poll .results .bar .top {
background-color: #4F78B2;
width: 100%;
height: 10px;
}
.ap_poll .total {
color: #b7b7b7;
margin-top: .5em;
font-style: italic;
}
/* Limited Reset
----------------------------------------------------------------*/
html, body, .pun table, .pun div, .pun form, .pun p, .pun h1, .pun h2, .pun h3, .pun h4, .pun h5, .pun pre, .pun blockquote,
.pun ul, .pun ol, .pun li, .pun dl, .pun dt, .pun dd, .pun th, .pun td, .pun fieldset, .pun legend .pun img,
.pun abbr, .pun cite {
border: 0;
font-style: normal;
font-weight: normal;
margin: 0;
padding: 0;
}
.pun ul, .pun ol {
list-style: none;
}
.pun select {
padding-bottom: 1px;
padding-top: 1px;
}
/* Content Defaults
----------------------------------------------------------------*/
.pun {
/*font: 0.8em Arial, Helvetica, sans-serif;*/
}
.pun table, .pun td, .pun th, .pun input, .pun select, .pun optgroup, .pun textarea, .pun legend {
font-family: Arial, Helvetica, sans-serif;
font-size: 1em;
}
.pun pre, .pun code {
font-family: monospace;
font-size: 1em;
}
.pun pre code {
font-size: 1em;
}
.pun table {
border-collapse: collapse;
border-spacing: 0;
border: 0;
empty-cells: show;
width: 100%;
}
.pun h1 {
/* font:2.154em/1em "Trebuchet MS", Arial, Helvetica, sans-serif;*/
padding: 7px 0;
}
.pun h2, .pun .hd h2 {
/*font: 1.462em/1em "Trebuchet MS", Arial, Helvetica, sans-serif;*/
padding: 7px 0;
}
.pun h3 {
font-size: 1.154em;
line-height: 1.267em;
padding: 7px 0;
}
.pun h4 {
font-size: 1.077em;
font-weight: bold;
padding: 7px 0;
}
.pun h5, .pun h6 {
font-size: 1em;
font-weight: bold;
padding: 7px 0;
}
.pun p, .pun ul, .pun ol, .pun dl, .pun th, .pun td, .pun legend {
padding: 7px 0;
}
.pun strong, .pun th, .pun span.warntext, .pun p.warntext {
font-weight: bold;
}
.pun em {
font-style: italic;
}
.pun a, .pun a:link, .pun a:visited {
text-decoration: none;
}
.pun a:hover, .pun a:active, .pun a:focus {
text-decoration: underline;
}
.pun .actions span {
padding-left: 16px;
padding-right: 8px;
background: url(Air/img/bull.png) center left no-repeat;
display: inline-block;
line-height: normal;
}
/* Hidden Elements
----------------------------------------------------------------*/
#brdfooter h2, #brdstats h2, #debug h2, #brdstats .conl dt, #brdstats .conr dt, #modcontrols dt,
#searchlinks dt, div.postright h3, .pun .subscribelink span, #announce .hd, #reportform h2, #punmoderate #vf h2,
#punviewforum #vf h2, .pun .required strong span, .pun .icon div {
display: block;
overflow: hidden;
position: absolute;
text-indent: -9999em;
width: 0;
}
/* Generic Float Clear
----------------------------------------------------------------*/
.pun .inbox, .pun #brdmain, .pun .crumbs, .pun .pagepost, .pun .block2col {
min-height: 1px;
}
* html .pun .inbox, * html .pun #brdmain, * html .pun .infldset, * html .pun .crumbs, * html .pun .pagepost, * html .pun .block2col {
display: inline-block;
}
* html .pun .inbox, * html .pun #bdrdmain, * html .pun .infldset, * html .pun .crumbs, * html .pun .pagepost, * html .pun .block2col {
display: block;
}
.pun .inbox:after, .pun #brdmain:after, .pun .crumbs:after, .pun .pagepost:after, .pun .block2col:after {
content: " ";
display: block;
height: 0;
font-size: 0;
clear: both;
visibility: hidden;
}
.pun .block2col .inbox:after {
content: none;
clear: none;
}
.clearl {
clear: left;
}
/*****************************************************************
2. COMMON STYLES
*****************************************************************/
/* Page Layout
----------------------------------------------------------------*/
.pun {
padding: 30px 40px;
}
#punredirect, #punmaint {
padding: 60px 20% 12px 20%;
}
#puninstall, #pundb_update {
padding: 20px 10%;
}
.pun .punwrap {
border: 1px solid;
padding: 0px;
}
.pun .top-box {
height: 0px;
margin-bottom: 0px;
position: relative;
background: url(Air/img/main_top.png) top left no-repeat;
}
.pun .top-box div {
height: 0px;
margin-left: 50%;
background: url(Air/img/main_top.png) top right no-repeat;
}
.pun .end-box {
/* margin-top: -17px;*/
height: 18px;
position: relative;
/* background: url(Air/img/main_end.png) bottom left no-repeat; */
background: none;
}
.pun .end-box div {
height: 18px;
margin-left: 50%;
/* background: url(Air/img/main_end.png) bottom left no-repeat; */
background: none;
}
#punredirect h2, #punmaint h2 {
border-bottom-style: dotted;
border-bottom-width: 1px;
margin-bottom: 3px;
}
/* Section Spacing and Borders
----------------------------------------------------------------*/
#brdmain {
border-style: solid none;
border-width: 2px 0;
margin-bottom: 12px;
padding: 12px 0;
}
#punindex #brdmain {
padding-top: 24px;
}
#punredirect #brdmain, #punmaint #brdmain {
border: 0;
margin: 0;
padding: 0;
}
#brdstats {
border-style: solid none none none;
border-width: 2px 0 0 0;
margin-top: 24px;
padding-top: 12px;
}
#quickpost {
border-style: solid none none none;
border-width: 2px 0 0 0;
margin-top: 12px;
padding-top: 12px;
}
#announce {
border-style: solid none none none;
border-width: 2px 0 0 0;
padding-top: 3px;
}
/*****************************************************************
3. COMMON BOARD ELEMENTS
*****************************************************************/
/* Logo, Description and Main Menu
----------------------------------------------------------------*/
#brdtitle h1 {
padding: 0 0 10px 0;
}
#brddesc {
border-top-style: dotted;
border-top-width: 1px;
padding: 10px 0;
}
#brddesc p {
padding: 0;
}
#brdmenu ul {
padding: 0;
}
#brdmenu li {
/*float: left;*/
}
#brdmenu a:link, #brdmenu a:visited {
/*border-right-style: solid;
border-width: 1px;*/
display: block;
/*min-width: 60px;
padding: 10px 8px;*/
white-space: nowrap;
}
#brdmenu a:hover, #brmenu a:active, #brdmenu a:focus {
text-decoration: none;
}
/* Welcome Box
----------------------------------------------------------------*/
#brdwelcome {
padding: 10px 0;
}
#brdwelcome .conl, #brdwelcome .conr, #brdwelcome p, #brdwelcome li {
display: inline;
padding: 0;
}
#brdwelcome .conl {
float: left;
}
#brdwelcome .conr {
float: right;
}
#brdwelcome li span {
background: url(Air/img/bull.png) center left no-repeat;
padding-left: 18px;
margin-right: 3px;
display: inline-block;
line-height: normal;
white-space: nowrap;
}
#brdwelcome .conl li:first-child span {
padding-left: 0;
background: none;
}
/* Stats
----------------------------------------------------------------*/
#brdstats .conl {
float: left;
}
#brdstats .conr {
float: right;
text-align: right;
}
#brdstats #onlinelist {
border-top-style: dotted;
border-top-width: 1px;
clear: both;
}
#brdstats #onlinelist dt, #brdstats #onlinelist dd {
display: inline;
}
/* Footer
----------------------------------------------------------------*/
.pun #modcontrols {
border-style: none none dotted none;
border-width: 0 0 1px 0;
margin-bottom: 4px;
text-align: center;
width: 100%;
}
.pun #modcontrols dd {
display: inline;
}
.pun #brdfooter #modcontrols dd span {
background: url(Air/img/bull.png) center left no-repeat;
display: inline-block;
line-height: normal;
padding-left: 18px;
white-space: nowrap;
}
.pun #brdfooter .conl {
float: left;
}
.pun #brdfooter .conr {
text-align: right;
float: right;
}
.pun #brdfooter #poweredby a {
font-size: 1.077em;
font-weight: bold;
}
.pun #brdfooter #qjump {
padding-top: 5px;
}
.pun #brdfooter #qjump * {
white-space: nowrap;
}
.pun #brdfooter #searchlinks dd span {
background: url(Air/img/bull.png) center left no-repeat;
display: inline-block;
line-height: normal;
padding-left: 18px;
white-space: nowrap;
}
.pun #brdfooter #feedlinks {
padding-bottom: 0;
}
.pun #brdfooter #feedlinks span {
background: url(Air/img/feed.png) center left no-repeat;
display: inline-block;
padding-left: 18px;
white-space: nowrap;
}
.pun #debugtime {
border-style: dotted none none none;
border-width: 1px 0 0 0;
margin-top: 7px;
text-align: center;
}
/* Breadcrumbs, Postlink, Pagination
----------------------------------------------------------------*/
.pun .linkst .inbox, .pun linksb .inbox, .pun .postlinksb .inbox {
overflow: hidden;
}
.pun .linksb, .pun .postlinksb, .pun .linkst, .pun .crumbs {
clear: both;
position: relative;
}
.pun .linkst .crumbs {
font-family: "Trebuchet MS", Helvetica, Arial, sans-serif;
font-size: 1.462em;
line-height: 1.211em;
padding: 7px 0;
}
.pun .linksb .crumbs, .pun .postlinksb .crumbs {
font-family: "Trebuchet MS", Helvetica, Arial, sans-serif;
font-size: 1.154em;
}
.pun .linkst .crumbsplus .pagepost {
border-top-style: dotted;
border-top-width: 1px;
}
.pun .linksb .crumbsplus .pagepost, .pun .postlinksb .crumbsplus .pagepost {
border-bottom-style: dotted;
border-bottom-width: 1px;
}
.pun .postlinksb .crumbs {
margin-right: 11em;
}
.pun .crumbs li {
float: left;
padding-right: 0.4em;
white-space: nowrap;
}
.pun .crumbs li strong {
font-weight: normal;
}
.pun .pagelink {
float: left;
white-space: nowrap;
}
.pun .pagelink strong, .pun .pagelink a, .pun .pagelink span.spacer {
border-style: none none none solid;
border-width: 0 0 0 1px;
display: inline-block;
padding: 0 12px 0 10px;
margin-right: -6px;
}
.pun .pagelink .item1 {
border: 0;
}
.pun .pagelink .pages-label {
display: inline-block;
}
.pun .postlink {
float: right;
font-weight: bold;
text-align: right;
}
.pun .modbuttons {
float: right;
padding: 5px 0 3px 0;
}
.pun .modbuttons input {
margin-left: 8px;
}
.pun .subscribelink {
position: absolute;
right: 0;
text-align: right;
top: 33px;
}
#punindex .subscribelink {
top: 0px;
}
#punindex .linksb {
height: 12px;
}
/*****************************************************************
4. MAIN TABLES
*****************************************************************/
.pun #brdmain .blocktable {
position: relative;
}
#punindex #brdmain .blocktable h2, #punsearch #vf h2 {
/*font: 1em/1.462em Arial, Helvetica, sans-serif;*/
font-weight: bold;
margin: 1px 1px 0 1px;
padding-left: 8px;
position: relative;
left: 0;
white-space: nowrap;
z-index: 100;
}
#punindex .blocktable th.tcl, #punsearch #vf th.tcl {
font-size: 0;
text-indent: -9999em;
}
.pun .blocktable .box {
/*border-style: solid;
border-width: 1px;*/
margin-bottom: -1px;
overflow: hidden;
position: relative;
}
* html .pun .blocktable .box {
display: inline-block;
}
.pun .blocktable table {
table-layout: fixed;
margin-bottom: -1px;
}
.pun .blocktable th {
padding: 7px 8px;
/*border-style: none none solid none;
border-width: 1px;*/
text-align: left;
}
.pun .blocktable td {
padding: 7px 8px;
line-height: 1.3077em;
/*border-style: none none solid none;
border-width: 1px;*/
text-align: left;
}
.pun .blocktable h3 {
font-size: 1.077em;
font-weight: bold;
padding: 0;
}
.pun .blocktable p {
padding: 0;
}
.pun .blocktable .tcl p {
padding: 5px 0 0 0;
}
.pun .blocktable .tcl {
width: auto;
}
.pun .blocktable .tc2, .pun .blocktable .tc3, .pun .blocktable .tcmod {
padding-left: 0;
padding-right: 0;
text-align: center;
width: 11%;
}
.pun .blocktable .tcr {
width: 30%;
}
.pun .blocktable td .newtext, .pun .blocktable td .pagestext, .pun .blocktable td .byuser {
white-space: nowrap;
}
.pun .blocktable .tcl h3 span.newtext {
font-size: 0.929em;
font-weight: normal;
}
.pun #vf td.tcl span.stickytext, .pun #vf td.tcl span.closedtext {
font-size: 1em;
font-weight: bold;
}
#punsearch #vf .tc2 {
padding-left: 8px;
padding-right: 8px;
text-align: left;
width: 18%;
}
#users1 .tcr {
width: 25%;
}
#users1 .tc2 {
padding-left: 8px;
padding-right: 8px;
text-align: left;
width: 25%;
}
#debug {
margin-top: 12px;
}
#debug .tcl {
width: 10%;
}
#punredirect #debug .tcl, #punmaint #debug .tcl {
width: 20%;
}
#debug .tcr {
width: 90%;
white-space: normal
}
#punindex .tcr .byuser {
display: block
}
#punindex td.tc2, #punindex td.tc3, #punindex td.tcr, .pun #vf td.tc2, .pun #vf td.tc3,
.pun #vf td.tcr, #punindex td.tcl div.forumdesc, .pun #vf td.tcl span {
font-size: 0.923em;
}
.pun #vf td.tcl a {
font-weight: bold;
}
.pun #vf td.tcl span a {
font-weight: normal;
}
.pun .blocktable .tclcon {
height: 1%;
min-height: 1px;
overflow: hidden;
padding: 0 11px 0 12px;
position: relative;
}
.pun .blocktable .tclcon div {
width: 100%;
overflow: hidden;
}
.pun .icon {
border-style: solid;
border-width: 8px;
float: left;
height: 0;
overflow: hidden;
width: 0;
}
.pun .iposted .ipost {
font-weight: bold;
left: 0;
padding-left: 4px;
position: absolute;
text-align: center;
top: 0;
width: 8px;
}
/*****************************************************************
MAIN POSTS
*****************************************************************/
/* Structure
----------------------------------------------------------------*/
.pun .blockpost {
/* border-style: solid;
border-width: 1px;*/
margin-bottom: -1px;
overflow: hidden;
position: relative;
}
* html .pun .blockpost {
display: inline-block;
}
.pun .blockpost h2 {
font: 1em/1.462em Arial, Helvetica, sans-serif;
white-space: nowrap;
/* border-bottom-style: solid;
border-bottom-width: 1px;*/
height: 1.462em;
padding: 0.538em 8px 0.538em 236px;
font-weight: normal;
}
#punsearch .blockpost h2 {
height: auto;
padding-left: 36px;
white-space: normal;
}
#punsearch .blockpost h2 span span {
white-space: nowrap;
display: inline-block;
/* font: 1.077em "Trebuchet MS", Arial, Helvetica, sans-serif*/
}
#punsearch .blockpost .icon {
position: absolute;
top: 0;
margin-top: -2.154em;
}
.pun .blockpost h2 .conr {
float: right;
text-align: right;
}
.pun .blockpost .inbox {
float: right;
position: relative;
width: 100%;
}
.pun .blockpost .postbody, .pun .blockpost .postfoot {
border-left-style: solid;
border-left-width: 1px;
float: right;
margin-right: -218px;
position: relative;
text-align: left;
width: 100%;
}
.pun .blockpost .postleft, .pun .blockpost .postfootleft {
width: 194px;
padding: 7px 12px 7px 12px;
float: left;
margin-left: -218px;
position: relative;
}
.pun .blockpost .postleft dl {
padding: 0;
}
#punviewtopic .blockpost dt, #punmoderate .blockpost dt {
display: block;
position: absolute;
padding: 0.538em 0 0.538em 12px;
height: 1.462em;
top: -2.615em;
left: 0;
overflow: hidden;
width: 206px;
}
.pun .blockpost dt strong {
font-size: 1.231em;
font-weight: bold;
}
.pun .blockpost .postleft dd {
font-size: 0.923em;
}
.pun .blockpost .postleft .usertitle {
padding: 4px 0 6px 0;
font-size: 1em;
}
.pun .blockpost .postleft .postavatar {
display: block;
margin: 0 0 4px 0;
}
.pun .blockpost .postright {
position: relative;
padding: 4px 230px 7px 18px;
}
.pun .postmsg {
width:100%;
overflow: hidden;
word-wrap: break-word;
}
.pun .blockpost .postfootright {
position: relative;
padding: 7px 230px 7px 18px;
text-align: right;
}
.pun .postfoot p, .pun .postfoot ul {
padding: 0;
}
.pun .blockpost .postfootright li {
display: inline;
}
.pun .blockpost .postfootright li span {
display: inline-block;
padding-left: 16px;
margin-left: 8px;
line-height: normal;
background: url(Air/img/bull.png) center left no-repeat;
}
.pun .blockpost .usercontacts {
padding: 7px 0;
}
.pun .blockpost .usercontacts .email {
background: url(Air/img/email.png) left 65% no-repeat;
margin-right: 5px;
padding-left: 21px;
display: inline-block;
line-height: normal;
}
.pun .blockpost .usercontacts .website {
background: url(Air/img/ext.png) left 65% no-repeat;
padding-left: 18px;
display: inline-block;
line-height: normal;
}
.pun .postsignature hr {
border:none;
height: 1px;
margin-left: 0px;
text-align: left;
}
/* Content (includes other user content)
----------------------------------------------------------------*/
.pun .usercontent {
padding: 7px 0;
}
.pun .postmsg p, .pun .postmsg li, #punhelp p samp {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.pun .usercontent h1, .pun .usercontent h2, .pun .usercontent h3,
.pun .usercontent h4, .pun .usercontent h5, .pun .usercontent h6 {
padding: 7px 0 0 0;
}
.pun .postmsg h5, #punhelp h5 {
font-size: 1.231em;
font-weight: bold;
padding: 7px 0;
}
.pun .usercontent ul, .pun .postmsg ul {
list-style: disc;
padding: 4px 13px 4px 30px;
}
.pun .usercontent ol, .pun .postmsg ol {
list-style: decimal;
padding: 4px 13px 4px 30px;
}
.pun .usercontent ol.alpha, .pun .postmsg ol.alpha {
list-style: lower-alpha;
}
.pun .usercontent li, .pun .postmsg li {
padding: 0 3px;
}
.pun .usercontent li p, .pun .postmsg li p {
padding: 0;
}
.pun span.bbu {
text-decoration: underline;
}
.pun span.bbs, .pun del {
text-decoration: line-through;
}
.pun .postmsg ins, #punhelp samp ins {
text-decoration: none;
}
.pun .blockpost .postmsg .postedit {
font-size: 0.857em;
}
.pun .blockform .postsignature, .pun .blockpost .postsignature {
font-size: 0.923em;
}
.pun .codebox {
border-style: solid;
border-width: 1px;
margin: 0.75em 1em;
padding: 0;
}
.pun .quotebox {
/*border-style: solid;
border-width: 1px 1px 1px 3px;*/
margin: 0.75em 1em;
padding: 0 0.75em;
}
.pun .quotebox cite {
display: block;
padding: 0.75em 0 0 0;
font-weight: bold;
line-height: 1.462em;
}
.pun .quotebox blockquote {
overflow: hidden;
width: 100%;
}
.pun .codebox pre {
overflow-y:hidden;
overflow: auto;
width: 100%;
direction: ltr;
text-align: left;
}
* html .pun .codebox pre {
padding-bottom: 10px;
}
*:first-child+html .pun .codebox pre {
padding-bottom: 10px;
}
.pun .codebox pre code {
padding: 0.75em;
white-space: pre;
}
.pun div[class*=codebox] pre code {
display: inline-block;
}
* html .pun .codebox pre code {
display: block;
}
.pun .codebox pre.vscroll {
height: 32em;
overflow: auto;
overflow-y: auto
}
.pun .postmsg img, #punhelp samp img {
vertical-align: text-top;
}
.pun .postmsg .postimg img {
max-width: 98%;
vertical-align: middle;
margin: 7px 0.5em 7px 0;
}
.pun .postmsg .postimg a:link img, .pun .postmsg .postimg a:visited img {
border-style: solid;
border-width: 2px;
}
/*****************************************************************
MAIN FORMS
*****************************************************************/
#punedit .blockform h2, #punpost .blockform h2, #postpreview h2, #posterror h2,
.pun #quickpost h2, .pun #reportform h2, #pundelete .blockform h2 {
/*font: 1em/1.462em Arial, Helvetica, sans-serif;*/
font-weight: bold;
white-space: nowrap;
padding: 10px 19px 4px 37px;
border: 0;
}
#punpost .blockform h2, #punedit .blockform h2,.pun #quickpost h2,
#pundelete .blockform h2 {
margin: 1px 1px 0 1px;
width: 25em;
position: absolute;
z-index: 100;
}
.pun #quickpost legend, #punpost legend, #punedit legend {
width: 25em;
overflow: hidden;
white-space: nowrap;
}
.pun .blockform .box {
border-style: solid;
border-width: 1px;
padding-bottom: 12px;
}
.pun #posterror {
border-style: solid;
border-width: 1px;
}
.pun #posterror .box {
padding: 0 18px 12px 18px;
}
* html .pun .blockform .box, * html .pun #posterror {
display: inline-block;
}
.pun .blockform .forminfo, .pun .error-info {
padding: 12px 18px;
border-style: solid;
border-width: 1px;
position: relative;
}
.pun .blockform .forminfo {
margin-top: 12px;
}
#pundelete .blockform .forminfo {
margin-top: 33px;
}
.pun .forminfo h3 {
padding-bottom: 0;
}
.pun .error-list li {
padding-left: 24px;
background: url(Air/img/exclaim.png) center left no-repeat;
}
.pun .inform {
padding: 0 18px;
}
.pun legend {
font-weight: bold;
padding: 10px 19px 4px 19px;
}
* html .pun legend {
margin-left: -7px;
}
*:first-child+html .pun legend {
margin-left: -7px;
}
.pun .infldset {
border-style: solid;
border-width: 1px;
padding: 12px 18px;
}
#punregister #rules .infldset {
padding: 5px 18px;
}
.pun fieldset p {
padding: 0 0 7px 0;
width: 100%;
}
.pun fieldset .usercontent p {
padding: 7px 0;
}
.pun fieldset label {
display: block;
padding: 0 0 7px 0;
}
.pun label em {
font-weight: normal;
font-style: normal;
}
.pun .required strong {
background: url(Air/img/asterisk.png) center right no-repeat;
font-weight: normal;
padding-right: 14px;
white-space: pre;
display: inline-block;
line-height: normal;
}
.pun label input, .pun label select, .pun label textarea {
margin-top: 2px;
}
.pun label.conl {
display: inline-block;
padding-right: 12px;
}
.pun form .buttons {
padding: 8px 19px 8px 34px;
margin-bottom: -12px;
}
.pun .blockform .buttons input {
margin-right: 12px;
}
.pun .rbox {
padding: 3px 0;
}
.pun .rbox label {
padding: 3px 0 3px 1.75em;
position: relative;
min-height: 1px;
}
* html .pun .rbox label {
text-indent: -3px;
height: 1%;
}
.pun .rbox input {
margin: 3px 0.75em 3px -1.75em;
float: left;
position: relative;
vertical-align: middle;
padding: 0;
height: 1em;
width: 1em;
}
.pun input[type=text], .pun select, .pun textarea {
/*font-family: Verdana, Arial, Helvetica, sans-serif;*/
}
.pun .txtarea textarea, .pun input.longinput {
width: 98%;
}
.pun #quickpost .txtarea {
padding-right: 12px;
position: relative;
}
.pun .blockform .bblinks {
padding-top: 0;
}
.pun .blockform .bblinks li {
display: inline;
}
.pun .blockform .bblinks li span {
background: url(Air/img/help.png) center left no-repeat;
margin-right: 8px;
padding-left: 20px;
display: inline-block;
}
.pun #quickpost .bblinks {
padding-top: 0;
}
.pun #quickpost .bblinks li {
display: inline;
}
.pun #login p.clearb {
border-top-style: dotted;
border-top-width: 1px;
font-size: 0;
height: 0;
line-height: 0;
margin-top: 7px;
overflow: hidden;
padding-bottom: 3px;
padding-top: 7px;
text-indent: -9999em;
width: 100%;
}
.pun #postreview {
padding-top: 12px;
}
.pun #postpreview, .pun #posterror {
margin-bottom: 12px;
}
.pun #postpreview .postright {
padding: 0;
}
.pun #postpreview .postbody {
border-style: solid;
border-width: 1px;
float: none;
margin: 0 18px 12px 18px;
padding: 0;
padding: 4px 18px 4px 18px;
width: auto;
}
.pun span.email {
background: url(Air/img/email.png) left 65% no-repeat;
margin-right: 5px;
padding-left: 21px;
display: inline-block;
line-height: normal;
}
.pun span.website {
background: url(Air/img/ext.png) left 65% no-repeat;
padding-left: 18px;
display: inline-block;
line-height: normal;
}
#punmisc #rules .box {
border-style: solid;
border-width: 1px;
padding: 5px 18px;
}
#punhelp .box {
border-style: solid;
border-width: 1px;
padding: 7px 12px;
}
.pun .multiselect {
float: left;
padding-bottom: 7px;
}
.pun .checklist {
border-width: 1px;
border-style: solid;
max-height: 9em;
width: 20em;
overflow: auto;
padding: 0.25em 0.5em;
margin: 0.25em 16px 0 0.15em;
}
.pun .checklist legend {
padding: 0;
}
.pun .checklist legend span {
width: auto;
max-width: 25em;
}
.pun .checklist .checklist-item {
position: relative;
}
.pun .checklist .checklist-item label {
padding: 0 0 0 1.75em;
}
.pun .checklist .checklist-item .fld-input {
position: absolute;
left: 0;
top: 0;
padding: 0;
margin: 0;
}
.pun .checklist .checklist-item input {
margin: 0;
height: 1.55em;
width: 1.55em;
}
/*****************************************************************
PROFILES (+ ADMIN MENU)
*****************************************************************/
/* Profile / Admin
----------------------------------------------------------------*/
.pun .blockmenu {
width: 13em;
float: left;
padding-bottom: 12px;
}
.pun .block2col .blockform, .pun .block2col .block {
margin-left: 15em;
}
.pun .blockmenu .block2 {
padding-top: 19px;
}
.pun .blockmenu ul {
border-top-style: dotted;
border-top-width: 1px;
padding: 0;
}
.pun .blockmenu li {
border-bottom-style: dotted;
border-bottom-width: 1px;
font-weight: bold;
padding: 0;
}
.pun .blockmenu a:link, .pun .blockmenu a:visited {
display: block;
padding: 9px 6px 3px 6px;
min-height: 1px;
text-decoration: none;
}
* html .pun .blockmenu a:link, * html .pun .blockmenu a:visited {
height: 1%;
}
.pun .blockmenu a:hover, .pun .blockmenu a:active, .pun .blockmenu a:focus {
text-decoration: none;
}
#viewprofile .box {
border-style: solid;
border-width: 1px;
padding-bottom: 18px;
}
#viewprofile dt, #adstats dt {
padding: 7px 0;
position: absolute;
width: 13em;
left: 0;
}
#viewprofile dl {
border-style: solid none none none;
border-width: 1px;
margin: 7px 0;
padding: 0;
width: 100%;
position: relative;
}
#adintro, #adstats {
border-style: solid;
border-width: 1px;
padding: 18px;
}
#adintro li span {
display: inline-block;
padding-left: 16px;
margin-left: 8px;
line-height: normal;
background: url(Air/img/bull.png) center left no-repeat;
}
#adstats .inbox, #adintro .inbox {
border-style: solid;
border-width: 1px;
padding: 18px;
}
#adstats dl {
margin: 0;
padding: 0;
width: 100%;
position: relative;
}
#viewprofile dd, #adstats dd {
border-style: none none solid none;
border-width: 1px;
padding: 7px 0 7px 13em;
}
/*****************************************************************
COLOUR SCHEME
*****************************************************************/
/* Basic defaults and Common Items
----------------------------------------------------------------*/
html, body, .pun {
background: #f6f9fc;
color: #333;
}
.pun .punwrap {
/* background: #fff;*/
/* border-color: #cad7e1; */
border: none;
color: #566579;
}
#brdtitle #brddesc, .pun .pagepost, #brdstats #onlinelist, #brdfooter #searchlinks, #brdfooter #modcontrols,
#punmaint h2, #punredirect h2, #adminconsole .submittop, .pun #debugtime, .pun .pagelink a, .pun .pagelink * {
border-color: #b9c5ce;
/* font-family: "Trebuchet MS", Helvetica, Arial, sans-serif;*/
}
.pun a, .pun a:link, .pun a:visited {
color: #2365B0;
}
.pun a:hover, .pun a:active, .pun a:focus {
color: #004687;
}
.pun .postmsg .postimg a:link img, .pun .postmsg .postimg a:visited img {
/*border-color: #22538a;*/
}
.pun .postmsg .postimg a:hover img, .pun .postmsg .postimg a:active img, .pun .postmsg .postimg a:focus img {
/*border-color: #b50000;*/
}
/* Primary Navigation
----------------------------------------------------------------*/
#brdmenu {
background: #44699c;
}
#brdmenu a, #brdmenu a:link, #brdmenu a:visited {
background: #44699c;
border-color: #fff;
color: #d4dae2;
}
#brdmenu a:hover, #brdmenu a:active, #brdmenu a:focus {
background: #004687;
border-color: #fff;
color: #fff;
}
/* Main Tables
----------------------------------------------------------------*/
.pun .blocktable .box {
background: #fcfdfe;
/* border-color: #b9c5ce #d9e1e7;*/
}
#punindex .blocktable h2, .pun #vf h2 {
color: #357082;
}
#adminconsole fieldset th, #adminconsole fieldset td {
background: #f6f9fc;
border-color: #dfe6ee;
}
.pun #users1 h2 {
background: #fff;
}
.pun .blocktable td {
/*border-color: #dfe6ee;*/
}
.pun .blocktable th {
background: #ebf1f5;
/*border-color: #cad7e1;*/
color: #357082;
}
.pun .blocktable td.tcl span.stickytext {
color: #3399CC;
}
/* Main Posts
----------------------------------------------------------------*/
.pun .blockpost {
background: #f6f9fc;
/*border-color: #b9c5ce #d9e1e7;*/
}
.pun .blockpost h2 {
background: #ebf1f5;
/*border-color: #cad7e1;*/
color: #357082;
}
.pun .blockpost .postbody, .pun .blockpost .postfoot {
background: #fcfdfe;
/*border-color: #dfe6ee;*/
}
.pun .blockpost .postfootright li {
color: #fcfdfe;
}
.pun .postmsg, #punhelp code, #punhelp samp {
color: #333;
}
.pun .postsignature, .pun .postmsg .postedit {
color: #566579;
}
.pun .quotebox {
background: #f8f9f0;
border-color: #7aadbd;
color: #566579;
}
.pun .quotebox cite {
color: #357082;
}
.pun .codebox, #punhelp .codebox code {
background: #333;
color: #fff;
}
.pun .postmsg hr {
background: #b9c5ce;
}
.pun .postmsg ins, #punhelp samp ins {
background-color: #ff0;
}
/* Main Forms + Profile
----------------------------------------------------------------*/
.pun .blockform .box, #adstats, #adintro, #postpreview, #posterror {
border-color: #b9c5ce #d9e1e7;
background: #ebf1f5;
}
#punmisc #rules .box, #punhelp .box {
border-color: #b9c5ce #d9e1e7;
background: #f6f9fc;
}
.pun #quickpost h2, #punpost .blockform h2, #punedit .blockform h2, #posterror h2,
#pundelete .blockform h2 {
background: #ebf1f5;
color: #357082;
}
.pun .forminfo {
background: #fff;
border-color: #dfe6ee;
}
#puninstall form#install .forminfo {
background: #44699c;
color: #fff;
}
.pun #posterror .error-info {
background: #ffffe1;
border-color: #dfe6ee;
}
#puninstall form#install .error-info {
background: #ffffe1;
border-color: #dfe6ee;
color: #333;
}
.pun .infldset, #adintro .inbox, #adstats .inbox {
background: #f6f9fc;
border-color: #dfe6ee;
}
.pun label, .pun legend, #adminconsole fieldset th {
color: #357082;
}
.pun fieldset p {
border-color: #b9c5ce;
}
.pun .blockmenu ul, .pun .blockmenu li {
border-color: #b9c5ce;
}
.pun .blockmenu a:hover, .pun .blockmenu a:active, .pun .blockmenu a:focus {
background: #ffffe6;
}
.pun .blockmenu .isactive a:link, .pun .blockmenu .isactive a:visited {
color: #333;
background: #f6f9fc;
}
.pun #viewprofile .box {
border-color: #b9c5ce #d9e1e7;
background: #ebf1f5;
}
.pun #viewprofile dt, #adstats dt {
color: #357082;
}
.pun #viewprofile dl, .pun #viewprofile dd, #adstats dl, #adstats dd {
border-color: #dfe6ee;
}
#adminconsole fieldset td.nodefault {
background: #d59b9b;
}
.pun .multiselect {
color: #357082;
}
.pun .checklist {
background: white;
border-color: #ccc;
}
/* Status Indicators
----------------------------------------------------------------*/
.pun .icon {
border-color: #e8ecf1 #d4d9dd #dfe3e8 #e8ecf1;
}
.pun .iredirect .icon {
border-color: #b9c5ce;
border-width: 1px;
padding: 7px;
}
.pun .inew .icon {
border-color: #91b3d9 #87a8d1 #6c85bb #7292c3;
}
div.pun {
max-width: 115em;
width: 100%;
margin: auto auto;
padding: 10px 0px;
}
/* Intégration du code source
----------------------------------------------------------------*/
.pun .geshicodebox {
overflow-y:auto;
overflow: auto;
width: 95%;
direction: ltr;
text-align: left;
font-size: 10pt;
max-height: 22em;
white-space: nowrap;
padding: 1em;
background-color: rgb(251, 250, 249);
color: black;
margin: 0.5em;
border-color: rgb(85, 85, 85);
box-shadow: 0px 0px 5px rgb(187, 187, 187) inset;
margin-left: 1em;
}
.pun div.code_root {
margin-left: 0.5em;
border-color: rgb(170, 85, 85) rgb(170, 85, 85) rgb(170, 85, 85) rgb(170, 0, 0);
box-shadow: 0px 0px 5px rgb(170, 136, 136) inset;
border-left: 0.5em solid rgb(170, 0, 0);
}
.pun div.code_user {
margin-left: 0.5em;
border-color: rgb(85, 85, 85);
box-shadow: 0px 0px 5px rgb(187, 187, 187) inset;
border-left: 0.5em solid rgb(85, 85, 85);
}
.pun div.code_root:before, .pun div.code_user:before {
border-bottom: 0px dotted black;
margin: -1em -1em 0 -1em;
padding: 0.1em 0.5em 0.5em 0.5em;
margin-bottom: 0.5em;
height: 1em;
text-align: left;
display: block;
font-size: small;
font-style: italic;
}
.pun div.code_root:before {
content: "en root";
background: url(http://images.debian-facile.org/root.png) no-repeat right;
background-size: contain;
}
.pun div.code_root:hover:before {
content: "Ce code doit être entré dans un shell super-utilisateur.";
}
.pun div.code_user:before {
content: "en user";
background: url(http://images.debian-facile.org/user.png) no-repeat right;
background-size: contain;
}
.pun div.code_user:hover:before {
content: "Ce code doit être entré dans un shell utilisateur simple.";
}
/*************************************************************************/
/*----------------------Ajouts Leonlemouton------------------------------*/
/*************************************************************************/
*{
font-family: Tahoma, Verdana, Segoe, sans-serif !important;
}
/*----------------------Menu------------------------------*/
#brdmenu{
padding: 0% 1%;
width: 98%;
margin: 0px auto;
background-color: #44699C;
background-image:-webkit-gradient(linear,left top, left bottom,from(#004687),to(#44699C));
background-image: -webkit-linear-gradient(top,#004687,#44699C);
background-image: -moz-linear-gradient(top,#004687,#44699C);
background-image: -o-linear-gradient(top,#004687,#44699C);
background-image: linear-gradient(top,#004687,#44699C);
}
#brdmenu ul{
list-style: none;
overflow: hidden;
}
#brdmenu a, #brdmenu a:link, #brdmenu a:visited{
background-color: #004687;
}
#brdmenu li a{
border: none;
display: block;
float: left;
font: white;
text-decoration: none;
text-transform: uppercase;
height: 35px;
border-radius: 0px 0px 7px 7px;
margin-right: 1.5px;
padding:15px 3px 0px 3px;
text-align: center;
top: 0px;
font-size: 0.85em;
}
#brdmenu li a:hover {
background: #44699C;
}
#brdmenu li:last-child a {
border: none;
}
/*----------------------Divers------------------------------*/
.pun{
background-color: #EBF1F5;
}
.pun p{
padding: 1%;
}
table.rib table tbody td {
padding: 0.3em !important;
font-size: 90%;
font-weight: normal;
}
.pun .punwrap {
margin:0%;
color:black;
}
#brdheader{
margin:0% 2%;
}
#brdmain{
margin-left:1%;
border:none;
padding-top: 0px;
background-color: #EBF1F5;
}
#brdwelcome{
padding: 5px 0px 0px 0px;
background-color: #44699C;
color:white;
font-size: 0.8em;
border-radius:0 0 10px 10px;
}
#brdwelcome a{
color:white;
}
#brdwelcome .conl {
padding: 0px 0px 5px 5px;
}
#brdwelcome .conr {
padding: 0px 5px 5px 0px;
}
div.pun{
padding-top: 0px;
}
#brdtitle h1{
padding:0;
}
#brddesc {
padding: 5px 15px 10px;
display:none;
}
.blockmenu h2{
padding:5px;
}
.blocktable{
border:none;
text-align: center;
box-shadow: 10px 10px 5px #CAD7E1;
background-color: #44699C;
}
.pun .blocktable{
margin:0 2% 0 1%;
}
.pun .blocktable .box{
border:none;
}
.pun .blocktable th{
text-align: center;
color:#004687;
}
.pun .blocktable td {
border-top: 2px solid #44699C;
background-color: white;
}
.pun .blocktable h1{
font-size: 1.9em;
color:#44699C;
}
.pun table{
border-collapse:separate;
}
.pun .blocktable h2{
margin-top:10px;
/*font-size: 1.9em;*/
color:white;
background: #44699C;
background-image:url('/images/btn-forum.png');
background-repeat: no-repeat;
background-position: 95% 30%;
background-size: 49px;
}
.pun .blocktable h3{
}
.pun .blocktable .tc2, .pun .blocktable .tc3, .pun .blocktable .tcmod{
text-align: left;
padding-left: 1%;
color:#004687;
}
#punindex .blocktable h2, .pun #vf h2 {
color: white;
}
.pun .blockpost .postleft .usercontacts span{
/*padding:0;
margin:0;
font-size: 1em;*/
}
.pun .linkst{
}
.pun .pagepost{
margin:0% 1%;
}
.pun .crumbs{
margin-top:10px;
background-color:#EBF1F5;
padding-left: 5%;
}
.pun .crumbs li{
color: #44699C;
}
.pun .crumbs a{
color: #44699C;
}
.pun .linkst .crumbs{
font-size:110%;
padding: 0% 2%;
}
.pun .linksb .crumbsplus .pagepost, .pun .postlinksb .crumbsplus .pagepost {
border-bottom-style:none;
border-bottom-width: 0px;
}
.pun .linkst .crumbsplus .pagepost{
border:none;
background-image:url('/images/btn-forum.png');
background-repeat: no-repeat;
background-position: 50% 50%;
min-height: 50px;
background-size: 49px;
}
.pun .blockpost{
margin:0 2% 0 1%;
box-shadow: 10px 10px 5px #CAD7E1;
background-color: #EBF1F5;
border-top:solid 5px #44699C;
}
.pun .blockpost .postbody, .pun .blockpost .postfoot {
border-left-style: none;
}
.pun .blockpost .postleft, .pun .blockpost .postfootleft {
color:#44699C;
}
.pun div.postmsg, .pun div.postright{
background-color: white;
}
.pun .hd h2{
padding-top:2%;
color:#004687;
}
.pun .block2col{
margin:0 2% 2% 2%;
}
.pun .infldset, #adintro .inbox, #adstats .inbox {
background: none;
border:none;
}
.pun .blockform h2{
padding: 1%;
margin-top:10px;
font-size: 1.9em;
color:white;
background: #44699C;
background-repeat: no-repeat;
background-position: 95% 82%;
background-size: 49px;
/*text-align: center;*/
}
#punasso .blockform h2{
background-image:url('/images/btn-asso.png');
}
.pun .block2col div#prems.hd h2 {
margin-top: 10px;
}
.pun .blockmenu h2{
/*display:none;*/
text-align: center;
color:#004687;
}
.pun .blockmenu{
padding: 15px;
}
.pun .blockmenu a:link, .pun .blockmenu a:visited {
background: #44699C;
color: white;
}
.pun .blockmenu a:hover , .pun .blockmenu a:focus,.pun .blockmenu a:active{
background: white;
color:#44699C ;
}
.pun #modcontrols{
border:none;
}
.pun #users1 h2 {
background: #44699C;
color: #FFFFFF;
font-size: 1.9em;
margin-top: 10px;
}
#brdstats #onlinelist {
border-top-style: none;
border-top-width: 1px;
clear: both;
}
#brdstats{
padding:0% 2% 0% 2%;
border:none;
}
#brdstats .box{
padding-top: 40px;
}
.pun .subscribelink {
position: absolute;
right: 2%;
text-align: center;
padding-top:15px;
}
.pun #quickpost h2, #punpost .blockform h2, #punedit .blockform h2, #posterror h2, #pundelete .blockform h2 {
padding:0 0 0 2%;
color:#004687;
}
#brdfooternav {
position: absolute;
background-color:#44699C;
color:white;
padding: 5px;
padding-bottom: 350px;
background-image:url('/images/logo-asso-4.png');
background-repeat: no-repeat;
background-position: 50% 90%;
left:0px;
right:0px;
}
#brdfooter label{
color:white;
}
#brdfooternav a{
color:white;
}
#brdfooternav .conl{
padding-left: 5%;
}
#brdfooternav .conr{
padding-right: 5%;
}
.pun .end-box{
display: none;
}
/*----------------------Accueil------------------------------*/
#carregauche, #carregauche2, #carremilieu, #carremilieu2, #carredroite{
margin: 1%;
width:31%;
height: 100px;
float: left;
background: #004687;
background: -moz-linear-gradient(top, #004687 0%, #44699C 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#004687), color-stop(100%,#44699C));
background: -webkit-linear-gradient(top, #004687 0%,#44699C 100%);
background: -o-linear-gradient(top, #004687 0%,#44699C 100%);
background: -ms-linear-gradient(top, #004687 0%,#44699C 100%);
background: linear-gradient(to bottom, #004687 0%,#44699C 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#004687', endColorstr='#44699C', GradientType=0 );
border-width: 0px;
border-style: solid;
border-color: #DDDDDD;
box-shadow: -1px 0px 30px 0px #44699C;
border-radius:10px;
}
#carregauche a{
background-image:url('/images/btn-archive.png');
}
#carregauche2 a{
background-image:url('/images/btn-installer.png');
}
#carremilieu a{
background-image:url('/images/btn-forum.png');
}
#carremilieu2 a{
background-image:url('/images/btn-irc.png');
}
#carredroite a{
background-image:url('/images/btn-asso.png');
}
.carre a{
display: block;
text-decoration: none;
height: 100%;
width: 100%;
background-position: 95% 45%;
background-repeat: no-repeat;
}
.carre a:hover{
text-decoration: none;
background: #44699C;
border-width: 0px;
border-style: solid;
border-color: #DDDDDD;
background-position: 95% 45%;
background-repeat: no-repeat;
border-radius:10px;
}
.carre h1{
padding:10px 2px 0px 2px;
text-align: center;
font-size:1.5em !important;
color:white;
}
.carre h2{
line-height: 1em !important;
font-size: 1em !important;
padding-left:2em;
color:white;
}
#newsasso{
float:right;
width:31%;
margin: 0% 2% 0% 0%;
background:white;
}
.news .block{
background:#EBF1F5;
background-color: white;
}
.news{
box-shadow: 10px 10px 5px #CAD7E1;
}
.news li{
list-style: none;
}
.news h1{
background: #44699C;
color: white;
font-weight:normal;
text-align:center;
font-size:1.7em !important;
}
.news h2{
padding-top: 5px;
padding-left: 20px;
border-top: 2px solid #44699C;
}
.news p{
padding:3px 5px 3px 10px;
color:black;
}
.news a{
color:#004687;
text-decoration: none;
}
#newsasso h1{
background-image: url("/images/logo-asso-4-mini.png");
background-repeat: no-repeat;
background-position: 100% 50%;
text-align:left;
padding-left: 2%;
background-size: 49px;
}
#news{
clear:left;
float: left;
width: 64%;
margin: 0% 1% 1% 1%;
background:white;
}
/*----------------------Responsivisation------------------------------*/
@media only screen and (max-width: 2400px) {
.primary {
height: 140px;
}
.blockform input, .blockform select, .blockform textarea {
max-width: 100%
}
}
/*@media only screen and (max-width : 1220px),
only screen and (max-device-width : 1220px){
#brdmenu li a {
font: 300 10px/1.4 Helvetica, Verdana, Arial, sans-serif;
}
#brdmenu small {
font: 200 10px/1 Helvetica, Verdana, Arial, sans-serif;
}
}*/
@media only screen and (max-width : 980px),
only screen and (max-device-width : 980px){
#brdmenu li a {
width: 25%;
font: 400 11px/1.4 Helvetica, Verdana, Arial, sans-serif;
margin:0px;
padding: 0px;
}
#brdmenu{
padding: 0px;
}
}
@media only screen and (max-width : 768px),
only screen and (max-device-width : 768px){
#brdmenu li a {
width: 50%;
font: 400 12px/1.4 Helvetica, Verdana, Arial, sans-serif;
padding-top: 12px;
padding-bottom: 12px;
}
.carre h2{
display:none;
}
.carre a{
background-position: 50% 50%;
}
.carre a:hover{
background-position: 50% 50%;
}
#news {
width: 100%;
}
#newsasso{
width: 100%;
}
aside { display:none } /* Hide the sidebar */
.content { width:100% } /* Make forum fill 100% of the screen */
/* Some additional styling for the profile and admin menus too */
.pun .blockmenu {width: 100%!important;}
.pun .blockmenu .block2 {display:block;clear:left}
.pun .blockmenu li {float:left;display:block;width:auto;}
.pun .blockmenu li a:link, .pun .blockmenu li a:visited {padding-bottom:10px;float:left;display:block;border-right: 1px dotted #ccc;}
.pun .block2col .block, .pun .block2col .blockform {margin-left:0em!important;}
}
@media only screen and (max-width: 540px) {
/* You can add your own CSS here if you want. */
/* Any CSS you add here will apply to all screen resolutions below 540px */
}
@media only screen and (max-width : 480px),
only screen and (max-device-width : 480px){
#brdmenu li a {
font: 400 13px/1.4 Helvetica, Verdana, Arial, sans-serif;
width: 100%;
}
.carre h1{
display:none;
}
/* Reduce padding around the forum content */
.content {padding: 0px 10px}
/* 1. Hide the banner to save space and just show the h1 title tag */
nav.primary {
background: none #fff;
height: auto;
border: 0px;
margin:10px auto 0px;
padding: 0px;
}
/* Show h1 tag */
nav.primary h1 {
display:block;
font-size: 18px;
font-weight: bold;
color:#000;
margin:0px auto 10px;
padding: 0px
}
/* Show the select dropdown */
nav.primary select {
display:block;
width: 100%;
padding: 5px;
border: 1px solid #ccc;
margin-bottom:5px;
}
/* 2. The FluxBB navigation menus (e.g. Index, Userlist, Search) edits */
/*.pun #brdmenu {
background: #fff;
display:none;
} */
#brdmenu ul li {
border-bottom: 1px solid #fff;
}
/* Active topics, unanswered topics links etc. Looks a little tidier this way */
#brdwelcome p.conl, #brdwelcome .conl li { margin-bottom:5px; }
#brdwelcome .conr { float:left; }
/* 3. When viewing Index, View Forum, Search Results (topics) we hide the columns showing number of replies/views */
.pun .tc2, /* Views column */
.pun .tc3 /* Replies column */
{
display:none
}
.pun .tcl { width:auto; } /* When hiding the views/replies columns we need to resize the last post column */
/* 4. When viewing topics we create additional space by increasing the size of the postright column (users posts content) to 100% */
.pun .blockpost .postleft {width: 100%; float:left; display:block;margin-left:0px}
.pun .blockpost .postleft dd, .pun .blockpost .postleft .postavatar {display:none}
.pun .blockpost .postright {margin-left:0;width: 100%; float:left; display:block; padding: 0 10px 0}
.pun .blockpost .postfootright {padding: 7px 10px}
.pun .blockpost .postbody, .pun .blockpost .postfoot {margin-right:0px;float:left;}
.pun .blockpost h2 { padding-left:140px;}
.pun .blockpost h2 .conr {float:left; padding-right:4px}
.pun .blockpost .postbody, .pun .blockpost .postfoot {border-color: #FCFDFE}
/* Lets hide all signatures too whilst were here */
.pun .postmsg .postsignature {display:none}
/* ...And limit quoting to 1 quote deep */
.pun .postmsg .quotebox .quotebox .quotebox .quotebox .quotebox,
.pun .postmsg .quotebox .quotebox .quotebox .quotebox,
.pun .postmsg .quotebox .quotebox .quotebox,
.pun .postmsg .quotebox .quotebox {display:none}
/* All form inputs */
.blockform .buttons input, .blockform .rbox input {width: auto;}
.blockform input, .blockform select, .blockform textarea {width: 100%}
/* View Profile */
#viewprofile dt, #adstats dt {width: 8em;}
#viewprofile dd, #adstats dd { padding-left: 8em;}
}

![]()
![]()
![]()



![]() Il y en a peut-être des vieux cassés, mais tous les kao,Leonlemouton et mial fonctionnent
Il y en a peut-être des vieux cassés, mais tous les kao,Leonlemouton et mial fonctionnent ![]()