
Vous n'êtes pas identifié(e).
Pages : 1

Dernière modification par potemkine17 (30-12-2022 13:01:36)
Hors ligne
Hors ligne
il te manque un balise fermente d'une <DIV> dans ton code html.
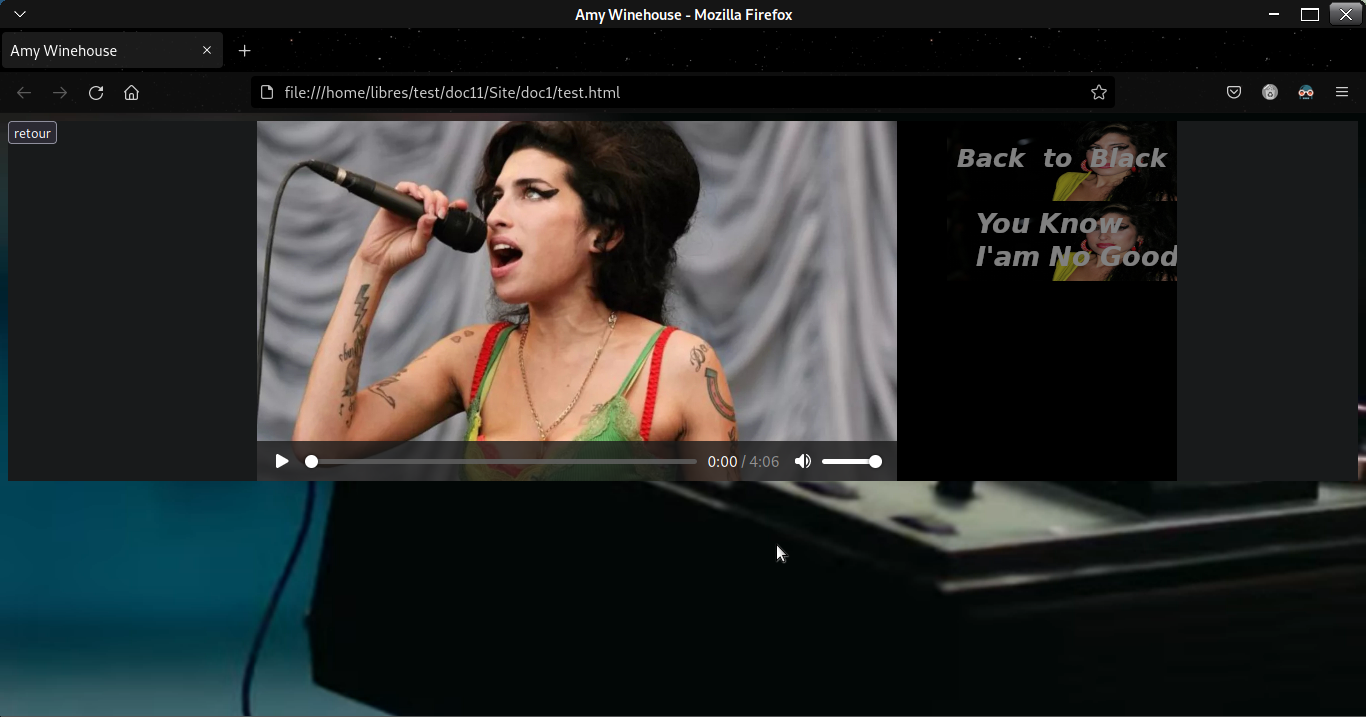
Exact, grosse étourderie de ma part. J'ai du la supprimer en modifiant le fichier. Mais cela n'a fait qu'"aggraver" le problème, l'ombre grise s'étend maintenant au-dessus du lecteur. Je viens de tester plusieurs positionnement possible de cette <div>, sans résultat. Y compris en la virant.
Il n'y a pas d'autre feuille de style à nous montrer?
Ce fichier fait suite à un autre dans un dossier-parent, affichant lui-aussi une vidéo en fond d'écran et un (petit) menu comportant le lien vers cette page. J'avais eu là-aussi ce soucis d'ombre mais j'avais pu le rectifier facilement. La solution ne semble pas marcher pour un lecteur.
Quel navigateur utilise tu?
F.F. Et c'est peut-être aussi une piste car je viens de tester sur Falkon et la page s'affiche sans problème.
Je vais essayer d'autres supports et voir si c'est Mozilla qu'il faut paramétrer.
Hors ligne
Hors ligne
VBrice a écrit:
la couleur #181A1B (ou RGB 24,26,27) n'est pas présent dans le css.
Tu veux parler de la teinte de l'ombre ???
Anonyme-14 a écrit:
erreur sur
fichier html contener-flex
fichier css conteneur-flex
j'ai bâti ce code à partir de mes "cours" auprès d'Open Classroom. Mais je n'ai pas tout saisi et aussi retenu ce qui m'a été enseigné. Aussi, vu mon niveau, pourrais-tu m'éclairer sur ces erreurs ?
J'ai trouvé une piste du côté du navigateur. Sur W10 (en v.m.) et sur ce portable, Edge et Chrome affiche correctement la page ainsi que FireFox qui pose problème dans le pc hôte.. C'est donc lui le problème. Exécute-il mal le code parce qu'il contient des erreurs ? Ou faut-il le paramétrer (about:config...quelque chose) ?
A tout hasard le code des fichiers parents :
Dernière modification par potemkine17 (23-12-2022 12:35:34)
Hors ligne
Hors ligne
Hors ligne
Hors ligne
Hors ligne
celui que j'utilise par défaut- marche différement sur un pc portable.
Sur un autre pc portable Firefox ESR fonctionne?
Hors ligne
Hors ligne
Hors ligne
Hors ligne
et pour le fichier html tu pourrais peut-être t'inspirer de celui-ci
Hors ligne
Pages : 1